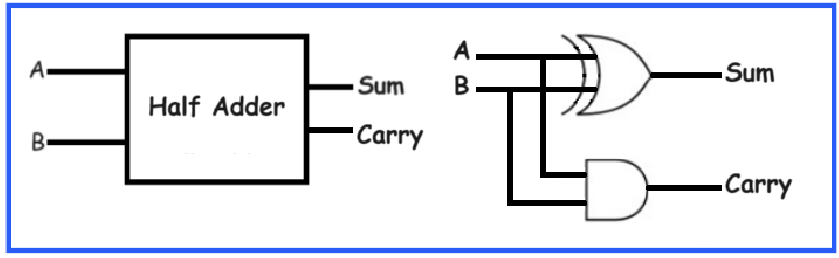
Half Adder is a combinational logic circuit that adds two inputs and produces two outputs. The diagram below illustrates the basic block diagram and circuit diagram of a Half Adder, where A and B are the inputs, and Sum and Carry are the outputs.

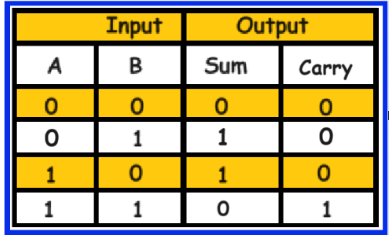
The table below presents the truth table of a Half Adder.

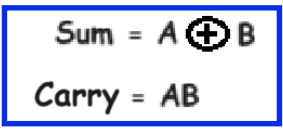
The output equations of a Half Adder is as follows:

In this project, we will design and implement the Half Adder using Testbench code with the Xilinx Vivado design tool using Verilog HDL.
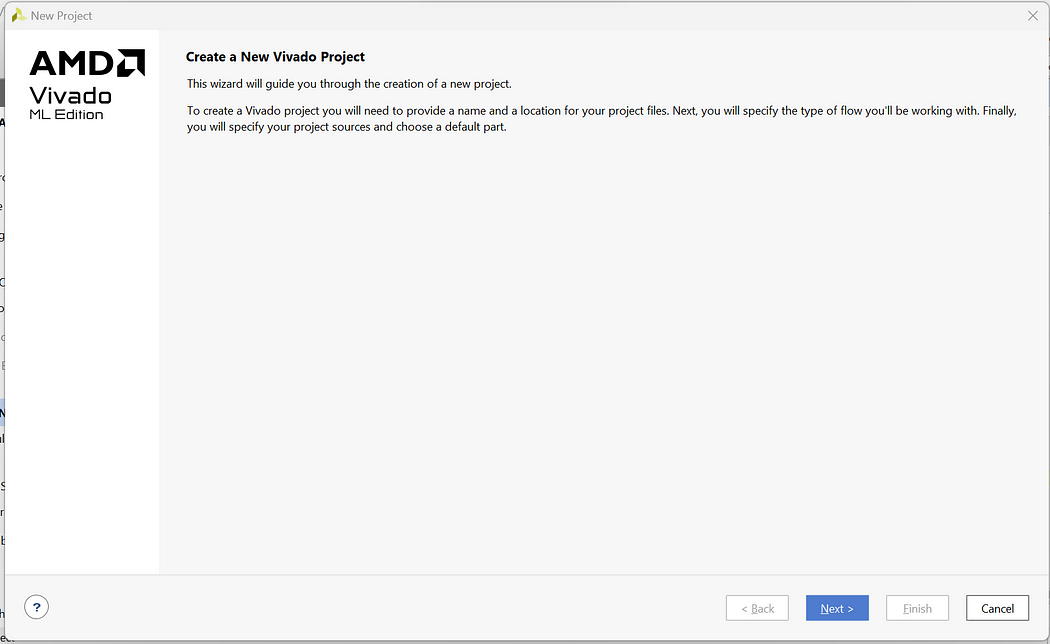
Step 1: Click on New Project -> Next

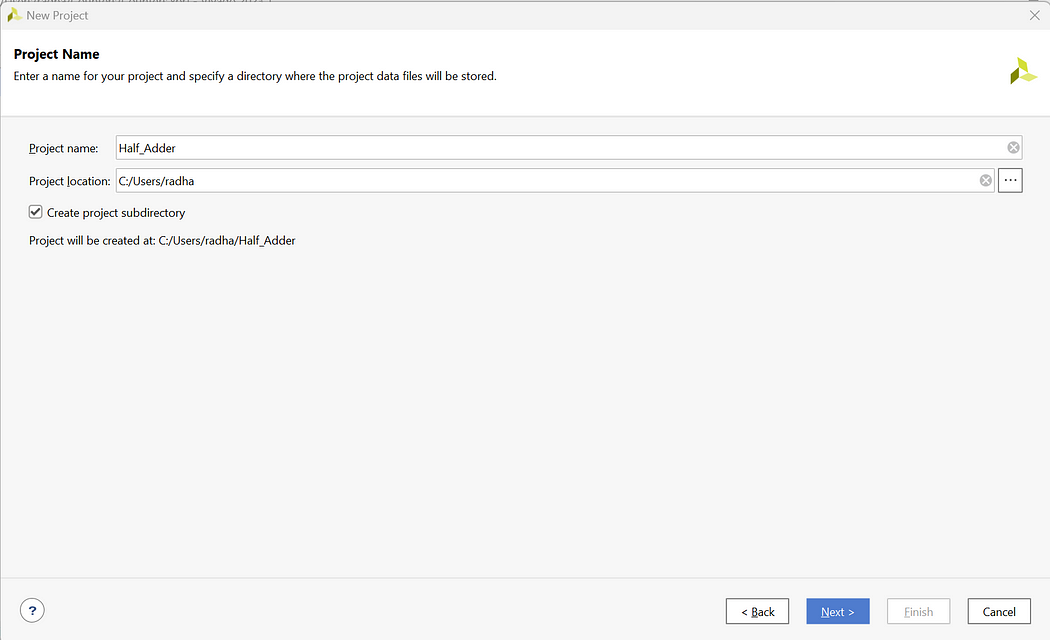
Step 2: Enter Project Name and Select appropriate Project Location -> Next

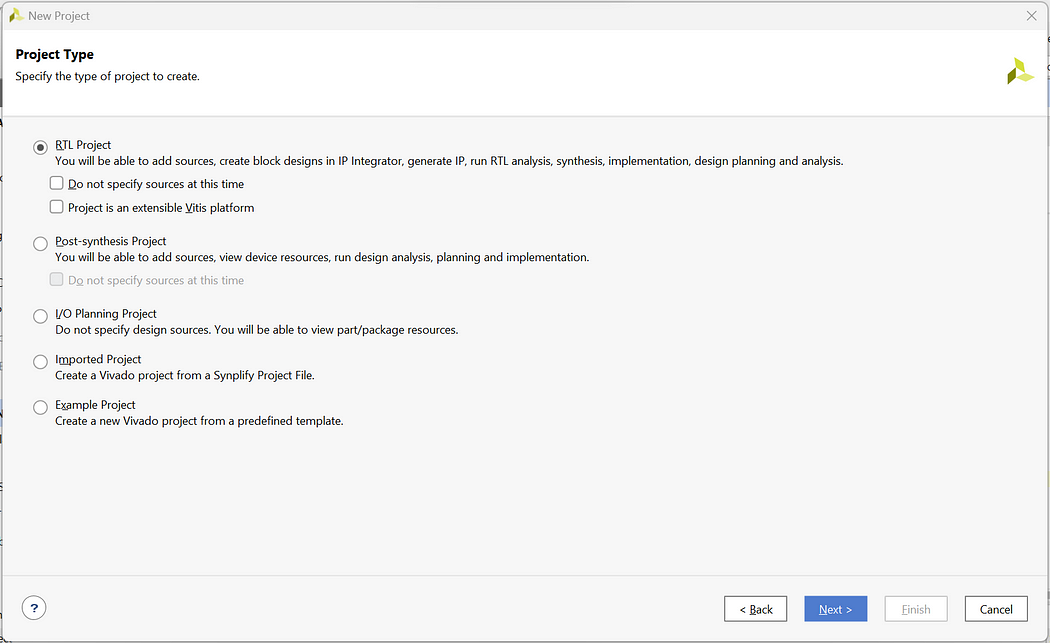
Step 3: Select RTL Project -> Next

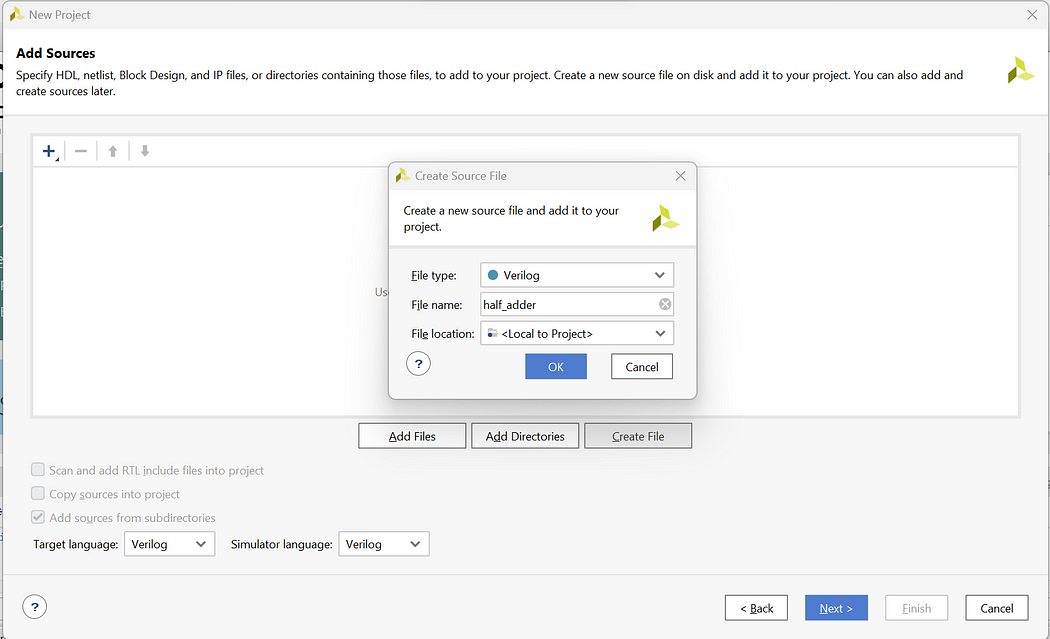
Step 4: Click on Create File and create 3 files with file name half_adder-> Next

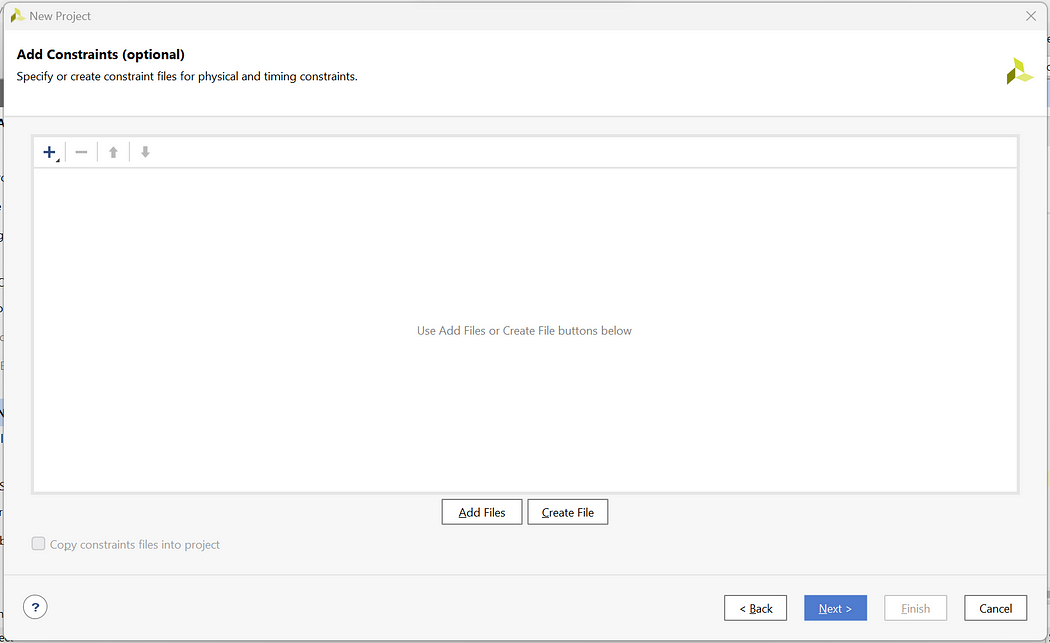
Step 5: We will not add the Constraint file So click on Next

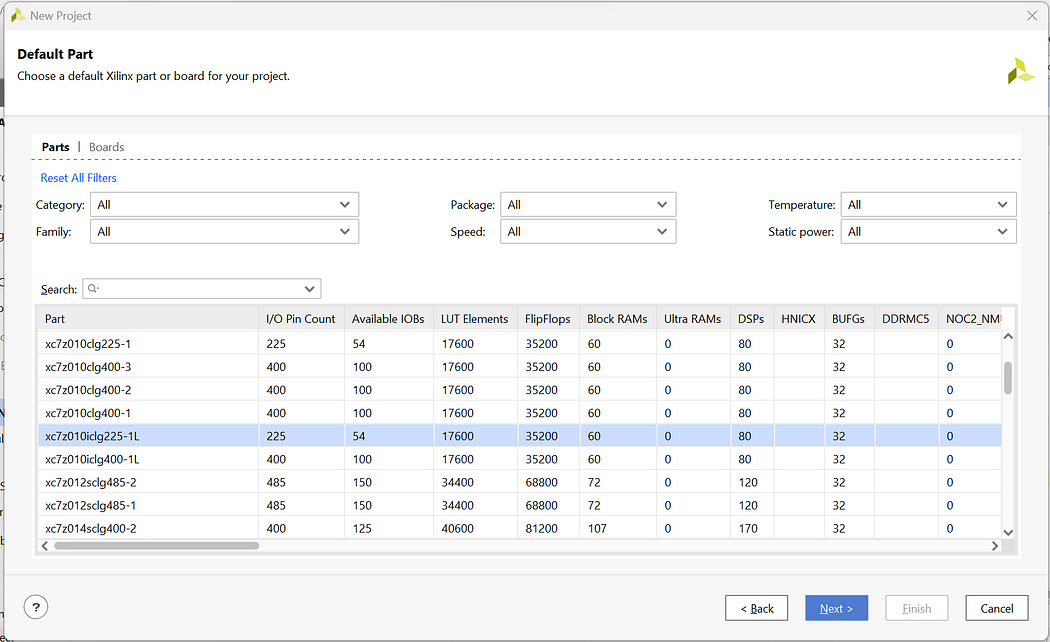
Step 6: For Default Part click on Next as we are not using any development Board

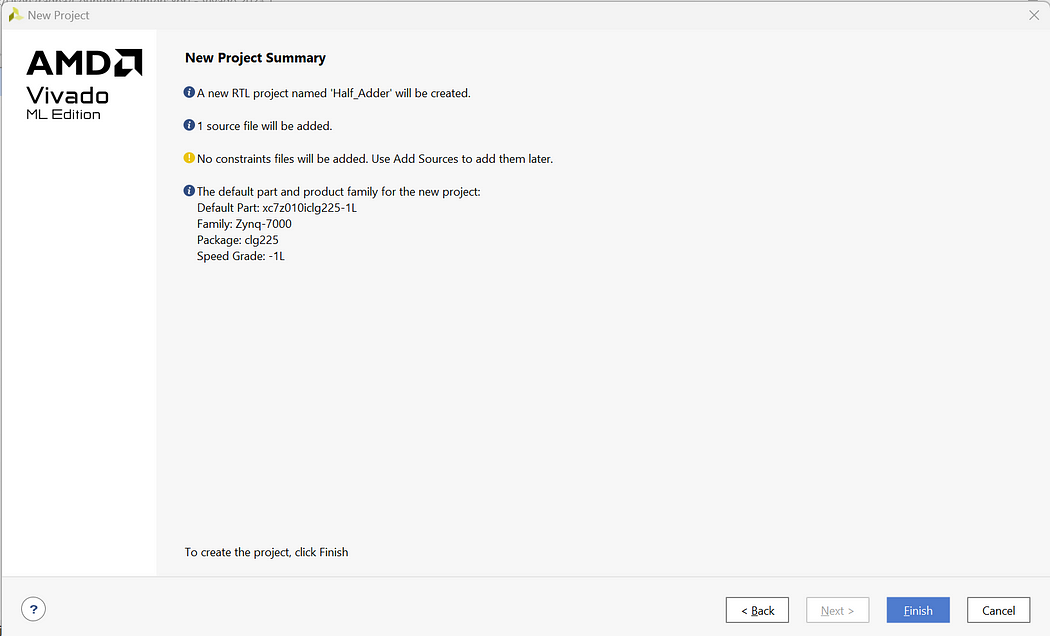
Step 7: Check the New Project Summary and click on Finish

Step 8: Now you will be prompted with the Define module page but we will create the complete code from scratch so click on cancel and Yes
Step 9: Now on the Home Page click on Sources -> Design Sources -> Non-module Files

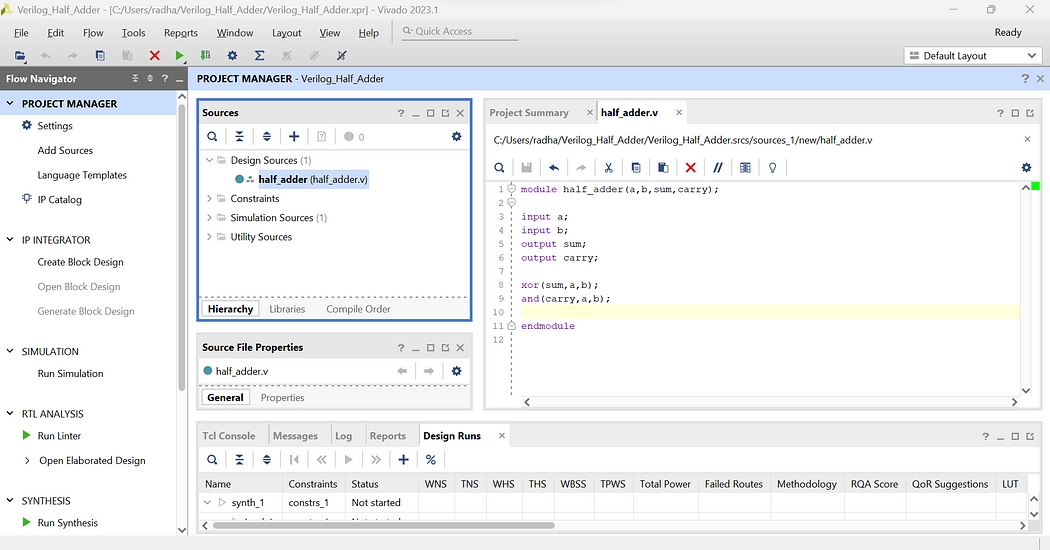
Step 10: Enter the below codes in the “half_adder.v” files.
module half_adder(a,b,sum,carry);
input a;
input b;
output sum;
output carry;
xor(sum,a,b);
and(carry,a,b);
endmodule
Step 11: Now to write the testbench code for above design right click on Design Sources -> Add Sources -> Add or create design sources -> Create File -> Add File name as tb_half_adder -> Finish -> Ok -> Yes
Step 12: Now open the testbench file and enter the below testbench code
module tb_half_adder;
reg a;
reg b;
wire sum;
wire carry;
half_adder UUT (.a(a), .b(b), .sum(sum), .carry(carry));
initial begin
$display(“Testing Half Adder gate”);
a = 0; b=0;
#10;
$display(“Input_A = %b, Input_B = %b, Sum = %b, Carry = %b” , a,b,sum,carry);
a = 0; b=1;
#10;
$display(“Input_A = %b, Input_B = %b, Sum = %b, Carry = %b” , a,b,sum,carry);
a = 1; b=0;
#10;
$display(“Input_A = %b, Input_B = %b, Sum = %b, Carry = %b” , a,b,sum,carry);
a = 1; b=1;
#10;
$display(“Input_A = %b, Input_B = %b, Sum = %b, Carry = %b” , a,b,sum,carry);
$finish;
end
endmodule
Here, in testbench code we do not define values in entity hence we have kept it empty. Then in architecture we have copied the components of half_adder and defined signals for connecting the ports of half adder. Inside the process statement we write all 4 test cases from truth table and define the respective delays.
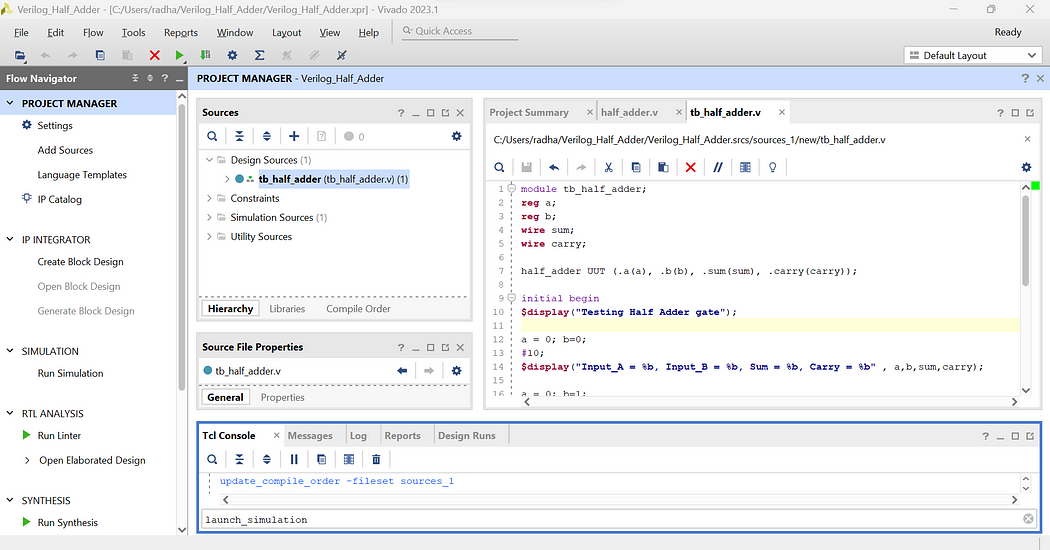
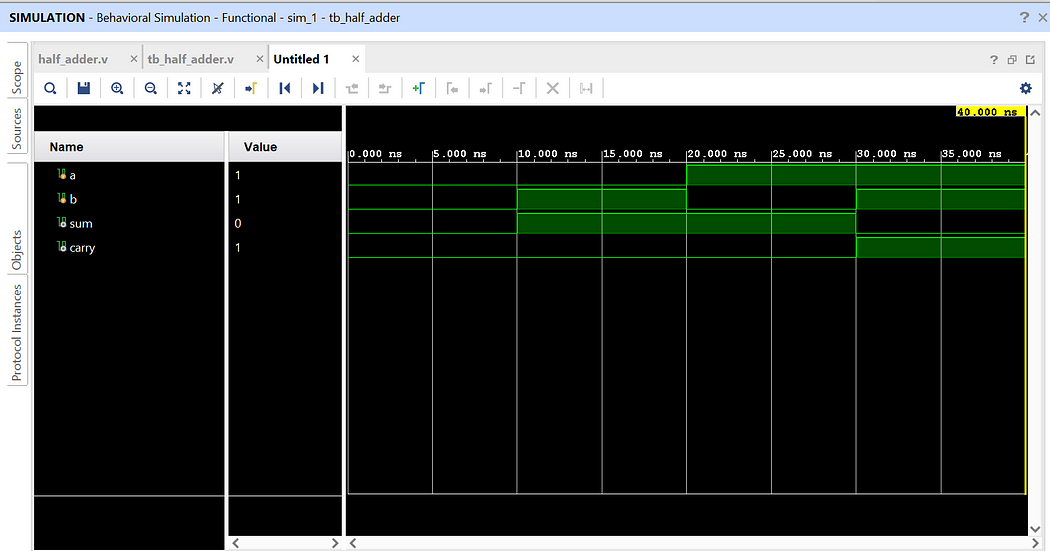
Step 13: Now as we have written all the codes let’s launch the simulation. Enter launch_simulation in the Tcl Console and press Enter.

We have successfully implemented half adder with testbench code. Click on Zoom Fit to see the output waveform more clearly and verify the outputs.

No comments:
Post a Comment